TypeScript is a strict syntactical superset of JavaScript. It adds optional static typing to the language.
With TypeScript we can write very understandable and maintainable code just like we do with other statically type languages, for example Java. Also TypeScript type system makes it possible to have very highly-productive development tools, static checking and code refactoring which cannot be possible with JavaScript alone.
TypeScript comes with a compiler which compiles the TypeScript code to JavaScript.
Installing
TypeScript can be downloaded and installed via npm.
c:> npm install -g typescript
After installing:
c:>tsc -v
Version 3.0.1
Writing Typescript
quick-start.tsfunction showSquareOf(x: number) {
console.log(x * x);
}
let myNumber: number = 16;
showSquareOf(myNumber);
The 'number', as we used above, represents decimal type. It is one of the TypeScript types which is used for primitive variables, class instance (objects) variables and functions parameters/returns etc.
The extension of a TypeScript file is '.ts'.
Compiling to Javascript
D:\typescript-quick-start-example>tsc quick-start.ts
That generates following javascript file in the same folder
quick-start.jsfunction showSquareOf(x) {
console.log(x * x);
}
var myNumber = 16;
showSquareOf(myNumber);
Running above javascript file via node:
D:\typescript-quick-start-example>node quick-start.js
256
The topmost advantage of TypeScript is compile time type checking by the compiler.
Let's rewrite above example with incompatible types to see how TypeScript warns us about wrong types:
function showSquareOf(x: number) {
console.log(x * x);
}
let myNumber = "a";
showSquareOf(myNumber);
Let's compile:
D:\typescript-quick-start-example>tsc quick-start2.ts
quick-start2.ts(6,14): error TS2345: Argument of type 'string' is not assignable to parameter of type 'number'.
The compiler still produces the javascript file:
quick-start2.tsfunction showSquareOf(x: number) {
console.log(x * x);
}
let myNumber = "a";
showSquareOf(myNumber);
Running:
D:\typescript-quick-start-example>node quick-start2.js
NaN
To avoid js generation, in case of compiler error, use 'noEmitOnError' flag:
D:\typescript-quick-start-example>tsc --noEmitOnError quick-start2.ts
quick-start2.ts(6,14): error TS2345: Argument of type 'string' is not assignable to parameter of type 'number'.
Check out all compiler options here.
IDE support
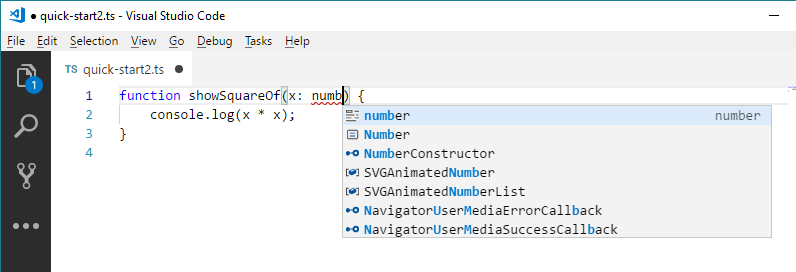
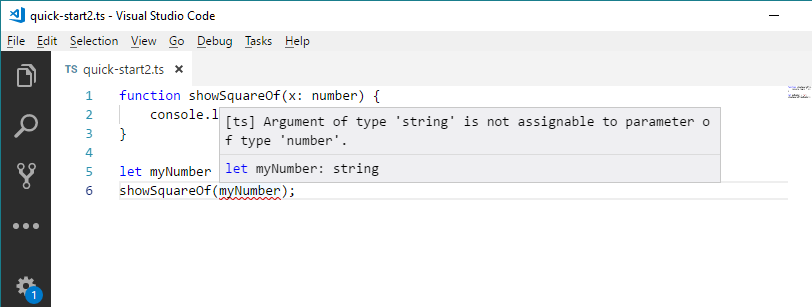
Visual Studio Code
Visual Studio Code has TypeScript auto-completion and error highlighting support:


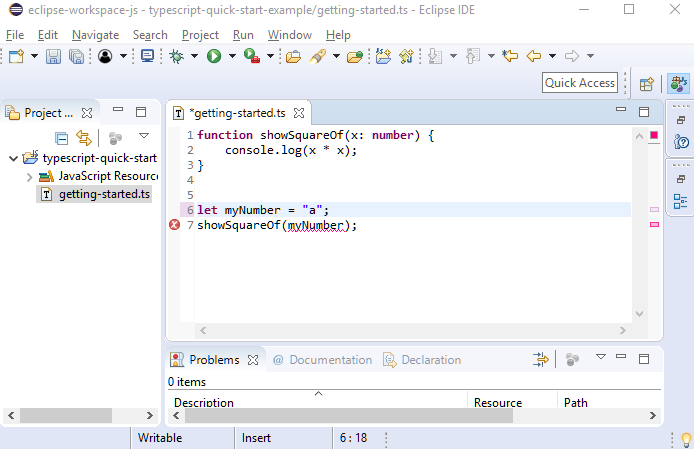
Eclipse
There is an Eclipse plugin for TypeScript. After installing that we have auto-completion and error highlighting support:

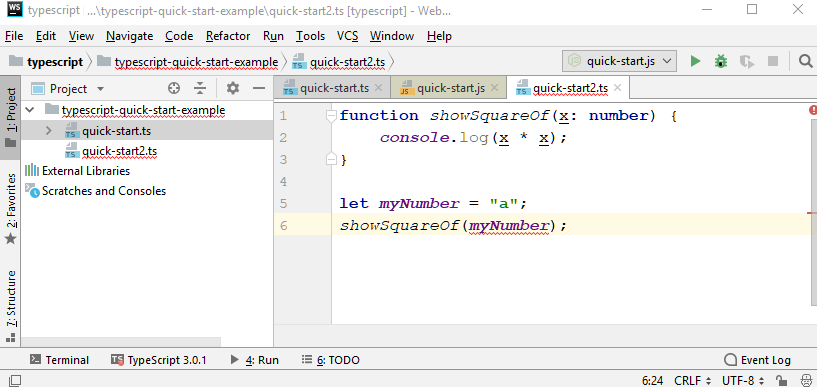
JetBrains WebStorm
WebStorm(not free) probably has the best TypeScript support (among other web frameworks support):

Other tools
TypeScript Node
TypeScript Node is a node package, which allows to execute a ts file directly . To install the package
npm install -g ts-node
To execute our quick-start.ts example:
D:\typescript-quick-start-example>ts-node quick-start.ts
256
TypeScript Playground
TypeScript Playground is online tool which compiles TypeScript code to native JavaScript and displays that in real time. It also has code autocompletion support.
|